- fit the character of your site,
- are easy to read on a computer screen, and
- are widely available across many browsers and operating systems.
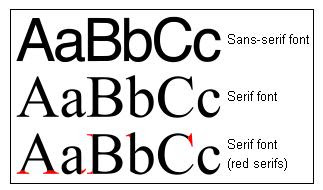
Serif fonts are those that have fine cross-lines at the extremities of the letter.
Sans serif are fonts that don't have serifs.

The formation of serifs helps to guide the eye around the letter form and improve readability.
Examples of web-safe Serif fonts would be
Georgia:
- Readibility On Screen: Very good. It is the best serif font for on-line reading.
- Character: Modern, friendly and professional.
Times New Roman: :
- Readability On Screen: Acceptable for font sizes of 12pt. and up, but terrible for smaller sizes.
- Character: Serious, formal and old fashioned.
Sans Serifs have become the most popular typeface that is used online because of low screen resolutions that show serifs poorly, especially on smaller fonts sizes and details.
The most common Web-safe font examples for sans serif would be  and
and
Arial*:
- Readability On Screen: Not the worse but definetely not the best, especially at small sizes, when it becomes too narrow and the spacing between characters too small.
- Character: Has a streamlined, modern look but is also plain and boring.
*For Mac users, the equivalent of Arial is Helvetica.
Verdana:
- Readability On Screen: Exceptional. It's wide body makes it the clearest font for on-screen reading, even at small sizes.
- Character: Modern, friendly and professional.
| Generic | Font | Windows 9x/2K/XP | Windows Vista | Mac Classic | Mac OS X | Linux Unix |
|---|---|---|---|---|---|---|
| serif | Cambria |  | ||||
| Constantia |  | |||||
| Times New Roman |  |  |  |  |  | |
| Times |  |  |  | |||
| Georgia |  |  |  |  |  | |
| sans-serif | Andale Mono |  |  |  |  |  |
| Arial |  |  |  |  |  | |
| Arial Black |  |  |  |  |  | |
| Calibri |  | |||||
| Candara |  | |||||
| Century Gothic |  |  |  |  |  | |
| Corbel |  | |||||
| Helvetica |  |  |  | |||
| Impact |  |  |  |  |  | |
| Trebuchet MS |  |  |  |  |  | |
| Verdana |  |  |  |  |  | |
| cursive | Comic Sans MS |  |  |  |  |  |
| monospace | Consolas |  | ||||
| Courier New |  |  |  |  |  | |
| Courier |  |  |  |
*The green marks show very common fonts, the yellow shows not so common but all are generally accepted as web safe.
It is very important to include fall back fonts when creating the font selection of web site. It is because it can ensures the readers get the same look and feel of your web site. These are very simple rules to follow in order to ensure that our website gives a universal experience by using web standards and web safe fonts.
Reference:
http://www.theinternetdigest.net/archive/websafefonts.html
http://www.10e20.com/blog/2009/09/11/fonts-for-the-web-what-works-best/






沒有留言:
張貼留言